Breathtaking Tips About How To Be Better At Css

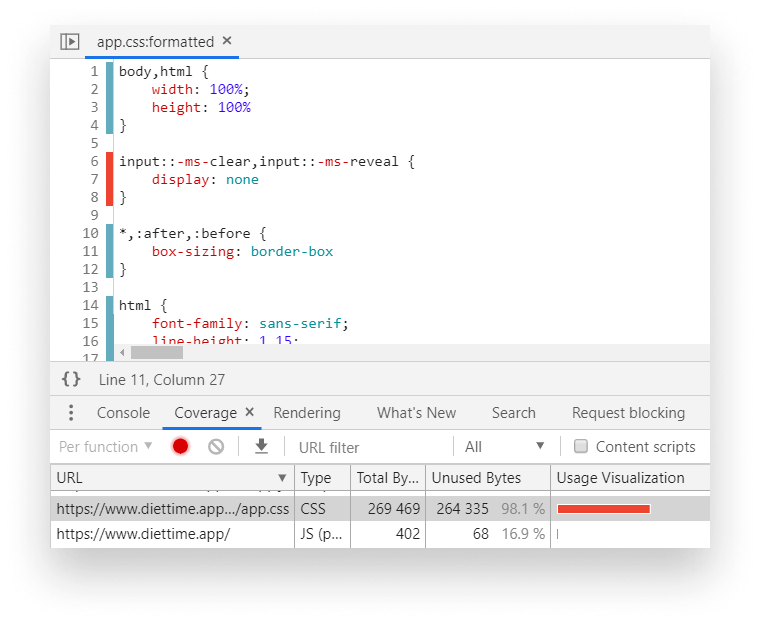
Essentially, the fewer rules the engine has to evaluate the better.
How to be better at css. You find yourself writing things like `div#app.list li.item a'. First, create the project directory and change into the directory with the following command: This means that speeding up the file’s fetch is unlikely to help it be applied to the document any sooner.
W3schools offers free online tutorials, references and exercises in all the major languages of the web. Fien building and drag and drop tools like squarespace or microsoft frontpage exist because css is really easy to generate. There's a lot of simple things that can be done to make yours and others lives easier while working on an html/css project.
Sorry about the quality and i n. Well hacks are quicker for the browser, but browser detection gives better readablity in your css if you structure it right. In addition, links can be styled differently depending on what state they are in.
Preprocessors are great because they allow you to write css faster. If you haven't done so already, add css and html to your interesting tags list in stackoverflow and read as much as you can. Learn the basics of css like the css box model, padding, margin, specificity, positioning etc.
Practice makes perfectthis is my first video i have ever made. Since this is a python directory, create a. So many tools exist today such as.
You keep writing the same code over and over again. They also help to make the code more understandable and customizable by using variables. Here i will use a.
It can gives you all the building blocks you are. This could lead to lots of dead, unstyled time, and the issue only gets. Again because it’s made of these simple little.
The four links states are: Move to more advanced topics like css transitions, animations, flexbox, grid. Mdn groups css selectors in four primary categories, and these.
A practicing technique i use to improve my shot or to warm up. One of the best things about css is it’s low barrier to entry, it’s so easy to pickup and make things! Mkdir python_demo && cd python_demo.
Quite possibly the best advice for writing better css code is to follow the dry methodology. This was made in january of 2022, i have learned react since then and better css, just wanted to post this to show how far i've come with web dev once i finish my next website. Writing good css code can speed up page rendering.